HUAWEI ISDP
late 2016 ~ 2017
Huawei Technologies, a Chinese multinational network & telecommunications service company in Shenzhen, China.
ISDP represents the Integrated Service Delivery Platform. To continue its streamlining global service delivery operation, Huawei needs to have an end-to-end integrated IT platform to support its field project delivery, alignment between pre-sales solution and post-sales delivery, as well as clear cur ERP and acceptance criteria during the delivery stage. To achieve this, Huawei is determined to transform its service delivery operation through building a field project manager centric delivery platform – ISDP.
To comply with my non-disclosure agreement, I have omitted and obfuscated confidential information in this case study.


MY ROLE
As a new joined senior product designer in the UX department of Huawei’s HQ, I was assigned to the ISDP product team to rebuild and lead the design team. It was 2016, and the project started in late 2013, many functions were built, and the product team is running waterfalls.
Before I joined ISDP, 8 designers were working as UI/UX, working on the implemental design stage. Their day to day works were: directly received requirements from the IT BA (business analyst), output wireframes, hi-fidelity mockups, and deliverables as handouts for front-end devs, also including heavy-duty graphic design for promotional campaigns.
I realized the proper design process was absent. We are missing deeper insights from real users, a way of digging data for observing UX successes and failures, after all, a convincing design method to influence high-level stakeholders.
I took design-thinking as a reference, matched up with the product waterfalls, eventually promoted a new set of UX team’s offerings and an ideal team structure.

Customer Insights & Ideation
I partnered with three project managers and other designers to uncover insights and translate concepts into features that address customer behaviors and motivations.
Experience Strategy & Vision
I created frameworks, prototypes, and decks to share the vision, design principles, and content strategy. This helped to evangelize ideas, gain alignment, and drive decision making.
Planning & Scope Definition
I defined the product with the project owner and BA team. I evangelized customer goals and balanced business goals. I prioritized and negotiated features for launch and beyond.
Design Execution & Validation
I designed down on the ISDP web app and mobile app. I executed journeys, wireframes, prototypes, and design specs. Partnered with a newly built data team to analyze user behavior and validate design results.
Leadership
I designed up and presented works to gain buy‐in from executives, senior stakeholders, and many other ISDP teams throughout the project lifecycle.

After rounds of speeches promoting the concepts of the multi-functional product UX design team, I extended the team by adding 2 senior researchers and 1 front-end dev.

After rounds of speeches promoting the concepts of the multi-functional product UX design team, I extended the team by adding 2 senior researchers and 1 front-end dev.
WHERE WERE WE
With help from the product team, specifically BA and QC (quality control), I had a chance to roll on the highway of walking the existing UX through. By observing the function work-flows, I opened the door of understanding Huawei’s methodologies of delivering projects, what needs to be done, how to follow the business flow, and who was involved in which touch-points.

The Challenges
The project’s problem is to design a platform that helps its users to nail their tasks more comfortable and faster.
What we can tell from existing product:
– Massive Navigation Menu
– Excel-like page layout
– Blur definition of user profiles
We Want to Know
– Who uses? how they use?
– What’s their preference?
– Which part they want to change/ enhance?
We Will Help With
– High-level design strategy
– Better understand users behavior and context of the use
– Bring up new conceptual design
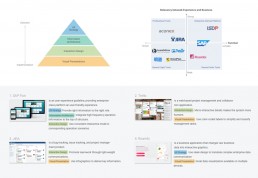
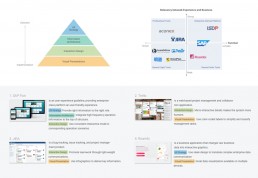
Benchmarking
Before we start to design ISDP, I choose to benchmark using 4 UX design indicators: UX Strategy, Information Architecture, Interactive Design, and Visual Representations.
Then we choose several project management and teamwork products; some are professional suit platforms, some are just simple tools. They all represent the best practices in their industries. In this way, we get to realize how to target the perform. But the direction was still in a blurry state.


CONDUCT A FIELD STUDY
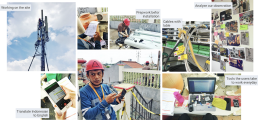
In order to figure out the leaving questions and, more importantly, discover design opportunities, I partner with BAs from the product team and Thoughtworks together to Huawei’s overseas work fields for research.
We spend 3 weeks in Jakarta, Indonesia, to complete a field study with target users who are the front line workers, they also are the source of all the data in ISDP. We plan to involves observing and interviewing in their natural environment.
As a result, the field study offers excellent information for a report in the form of a scenario, a description of typical users about their interaction with ISDP.

Key User Roles
According to Huawei’s business, there is 8 type of key users operates this system the most, which are:

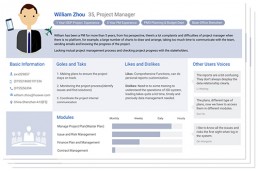
Creating Personas
After interviewing a large number of users, we generate personas for different roles, which are helpful in making design decisions.

Business Flow
Getting to know better about their routine work in a full-cycle project help a lot as well.

A Business Version of The Journey Map

A Successful Gold Mining
Some facts we were so clear about ISDP after this trip. And based on these findings, it was not hard to indicate opportunities for innovation. To sum these up, I got two problems to want to address for this product.
1. So many functions were built, and they were evenly for those 8 types of users. Still, it is so apparent that only 2 types of them are right heavy users: PC and PCM (relatively low-level employees in Huawei but carrying operations throughout the projects). And the most time consuming (in a way not necessary) functions were showed.
2. ISDP has super-rich functions for all types of roles (inside and outside Huawei) covering all steps of a project, but all these functions were not organized by the dimensions of parts and project state. Even though an employee was a project expert, he or she still needs more than 3 months to learn how to use ISDP for the projects.
As the first result, after I came back from the trip, I partnered with the product team, took some trendy enterprise UX design theory as references, come up with ISDP’s design principles.


BUILDING TRUST AMOUNG PRODUCT TEAM
Came back to Shenzhen with the findings and users’ complains, I decided to redesign one function which was frequently used but with bad UX to work on. The chosen function, called “Activity Flow Mgmt & DU Create,” was used by PC & PCM to layout project flow and detail duties.
It was a highly important function with distinct pain points to use. In a word, it was just a web view of poor functioning excel.
I made 2 main approaches for it:
1. Bringing in a whole new view of dragging and zooming interactions to layout the plan. By doing this, all the key decision making affordances were emphasized: stream flows of up and down; which role handling what; time matching mile-stone planning
2. Redesign the data sheet information architect and interactions to enhance the accessibility of data reference and progress state.
By redesigning the Activity Flow Mgmt & DU Create, the Product team and I received great compliments from ISDP users and senior stakeholders. With trust gained from this upgrade, I got a ticket to make more impact on the design of the whole product.

MOVING FORWARD,
REFRAME THE PRODUCT
After 2 years of building functions, no one would deny that ISDP came with too long a learning curve. What we see in Indonesia was, PCEs all have a txt file with a long list of URLs, with a note along with each. It was their shortcuts for addressing the needed functions right.
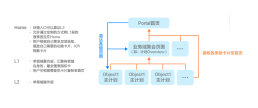
We assumed the problem was, what ISDP actually was, a collection of project management tools doesn’t work even with a clear navigation system. The functions were grouped into 9 business areas, but you can understand the actual meanings only after you were familiar with Huawei’s own business logic.
We need ISDP to be: first, being role-based; second, being coherent about project states (especially those related to “me” );third, we want a simple way for a simple task if the user just needs a button, then don’t show a sheet.
It was a highly important function with distinct pain points to use. In a word, it was just a web view of poor functioning excel.
I made 2 main approaches for it:
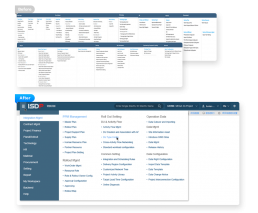
The new design I proposed was with:
• New navigation bar and menu system
• Project card system, with realtime data and relevant actions
• Role-based project dashboard
• Visual refresh


Navigation Bar
• Collapses to the up-left menu icon, spare space and attention to meaningful information.
• Groups functions into 2 levels hover-triggered menu, reduces eye-searching.
• Uses new space for upcoming global search and project switching. For multi roles users, role-switching could be found here as well.

Project Card System
• Design cards for the developed functions, which only show the most important and realtime data.
• Alerts and relevant actions triggered by monitored project states, frequent operations (e.g., approvals) could be done without opening the actual function pages.
• Card sizes were different but unit-size based, cards could fit together to form a complete dashboard.

Role-based Project Dashboard
• Customizable, users can pick the most important cards to form their own project dashboard.
• Other than personal dashboard, 9 card collections pools are reflecting Huawei’s 9 business areas structure.
• For helping users easier to get started, we create templates for different roles.


Visual Refresh
• Bring up the contrast on the dashboard, align with the design goal: get info and make decisions as quickly as spending only a peek.
• Define strict color scheme, respect business meaning while choosing a color to use.

GOOD START OF LONG JOURNEY
After a short period of users’ adaption to the new design, the ISDP product team received a lot of compliments via interviews. 3 months later, the data tells how the usage of ISDP and its core functions grew.

After being widely recognized, the ISDP product team decided to fasten the process of building the business card pool.
As the UX lead, I don’t have a chance to participate in all these negotiations about designing new cards for the dashboard, I have to rely on other design folks and BAs. Design guidelines were poorly needed at this moment, to make sure new growths were on the right track.
DESIGN GUIDELINES
When we were documenting this set of design guidelines, I spent most efforts on setting up rules of charts using and card layouts. Communications with different stakeholders to have everyone agree on it.
The reason I chose these 2 aspects to work on is I found during the long journey of creating new cards for existing functions or upcoming ones, it was tough to maintain these principal design implements on the right track to keep the UX consistency.

DESIGN GUIDELINES
When we were documenting this set of design guidelines, I spent most efforts on setting up rules of charts using and card layouts. Communications with different stakeholders to have everyone agree on it.
The reason I chose these 2 aspects to work on is I found during the long journey of creating new cards for existing functions or upcoming ones, it was tough to maintain these principal design implements on the right track to keep the UX consistency.