SHOPPING MALL PMS
2019. Documenting in progress,
more details about the design system are coming.
I was Assigned to redesign the internal Property Management System, which was used by Nanhai Group’s shopping malls in Beijing and Shenzhen.
To comply with my non-disclosure agreement, I have omitted and obfuscated confidential information in this case study. Images shown in this article were not final designs.

Design Goals
After interviews with stakeholders, I realized the original propose was to refresh the UI to make it more trendy, and somehow because it was a PMS with traditional, the senior leaders in Nanhai Group think it was not intelligent enough.

The old PMS design, articulating functions and interactions, but not the most trendy and fancy one.

The old PMS design, articulating functions and interactions, but not the most trendy and fancy one.
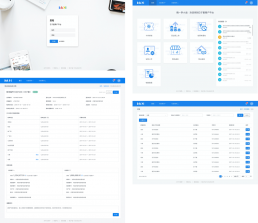
The New Design
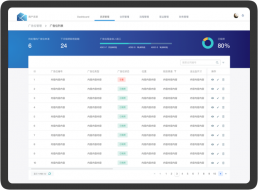
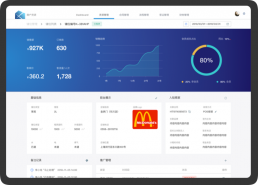
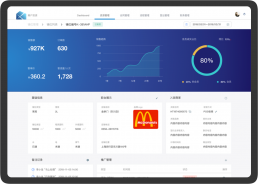
I walked through existing functions of the old PMS, brainstorm with product managers who’re in charge, we decided rather than over design on the new look, we might have opportunities in building a highlight board for each module.
The idea was about having an area, on each page, providing (applied if it has) :